Customer experience has evolved into a pivotal differentiator in the dynamic business world. Crafting a robust customer experience strategy is no longer just a buzzworthy term; it’s a necessity in today’s digital landscape. This blog will guide you through the ten essential steps to create a stellar customer experience strategy.
From understanding the core principles to mastering the latest digital customer experience strategy techniques, we’ve got you covered. Let’s set out to enhance customer satisfaction, foster loyalty, and drive your organization’s success by implementing best practices for customer experience strategy.
10 Steps to Build a Customer Experience Strategy
Creating an outstanding customer experience is the outcome of a well-thought-out customer experience strategy and not just a mere coincidence. Here are ten essential measures to help you provide a solid groundwork for your company’s customer experience initiatives.
1. Understand Your Audience
Start by creating detailed customer personas that encapsulate various facets of your customer base. Consider demographics, such as age, location, and gender, as well as psychographics, which delve into their attitudes, values, and behaviors.
Consider elements like your audience’s preferred digital customer experience channels and communication styles as you dig into their digital interactions and preferences. Analyzing their online activity and feedback will give you priceless knowledge about what they anticipate from your company. This thorough understanding will serve as the cornerstone for developing a plan that connects with your audience and entices them to return for more.
2. Set Clear Objectives
Setting clear objectives within your customer experience strategy is the compass that guides your journey. It involves defining specific, measurable, and time-bound goals that align with your organization’s mission. Rather than a vague aim, you might want to establish a precise target that is achievable.
These goals act as quantifiable benchmarks that let you know how well you’re doing when measured using KPIs like Net Promoter Score (NPS) or Customer Satisfaction (CSAT). They must be practical, considering your capabilities and resource availability, and flexible enough to change with the quickly evolving business environment. Establishing specific goals can help you plot your course and ensure your customer experience strategy is an effort motivated by goals and outcomes.
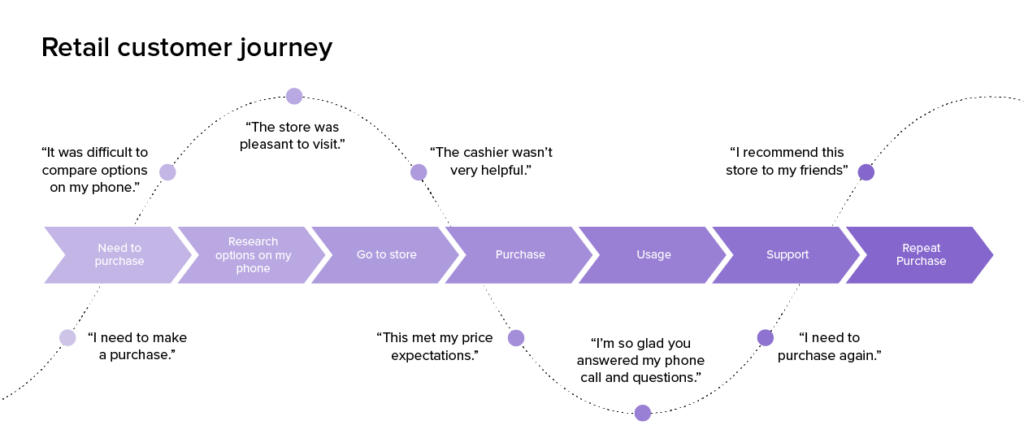
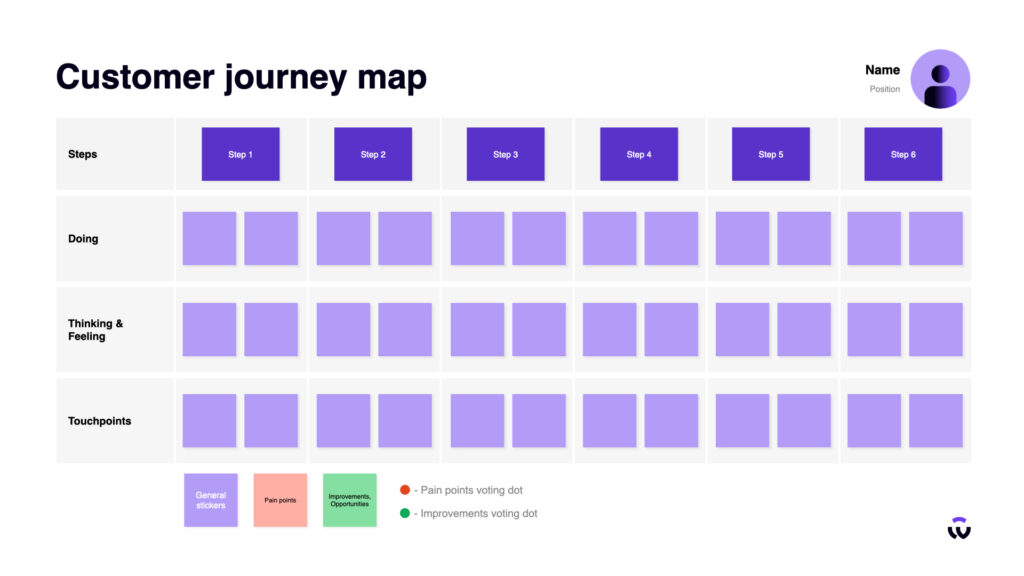
3. Map Customer Journeys
Mapping customer journeys refers to tracing the paths customers travel when interacting with your brand, from the first touchpoint to post-purchase. This method helps you understand the various stages of the customer experience by identifying critical times in their interactions with your company. Customers may interact with these journeys through a variety of channels and devices, making them complicated and non-linear.
You can visualize the complete client experience by mapping these travels, which is helpful for identifying pain points, delightful moments, and areas that can be improved. It gives you the ability to customize your tactics, content, and interactions to improve the whole customer experience and synchronize it with your goals.
4. Gather Customer Feedback
Use surveys, interviews, and feedback forms to get insightful information about the expectations and experiences of your customers. These interactions offer data that can be evaluated to identify certain problem areas and ones where your approach has to pay special attention. You may effectively gather and examine online reviews, social media mentions, and digital feedback using specialist customer experience management (CEM) solutions.
Such tools give you a thorough understanding of how your customers feel and behave across a range of digital touchpoints, empowering you to make informed decisions. You may ensure that your strategy is in line with your consumers’ expectations and levels of satisfaction by collecting and analyzing this feedback.
5. Leverage Technology
Digital solutions and customer experience management (CEM) platforms are at the forefront of effectively collecting and analyzing customer data. Tracking interactions, criticism, and performance across numerous digital touchpoints is made possible by these tools. The deployment of proactive digital customer experience management is made easier by technology. It makes it possible to give individualized and relevant digital interactions and content.
Utilizing technology, you may maintain a consolidated repository for customer data and interactions by seamlessly integrating customer relationship management (CRM) solutions. This unified data center is essential for personalizing interactions and ensuring that your customer experience plan corresponds with the audience’s digital preferences.
6. Employee Engagement
Employees who are actively involved in their work are more likely to be motivated, skilled, and committed to the objectives of your customer experience strategy. Programs for training employees that emphasize customer-centric procedures can be implemented by organizations. The significance of comprehending digital client behavior, preferences, and the precise objectives of the strategy should be emphasized.
Create a team to manage the digital customer experience or assign people to keep an eye on, react to, and enhance digital interactions. These teams can supply pertinent digital content by using customer relationship management (CRM) tools to stay up to date on customer needs. Through these systems, workers are encouraged to share their knowledge and expertise, promoting ongoing development.
7. Design Consistency
Design consistency is the maintenance of uniformity in the interactive and aesthetic components of your digital touchpoints across a variety of channels, which promotes reliability and trust in your brand. Establish branding standards for the use of digital assets such as color palettes, fonts, logos, and interface elements. To make sure their work is consistent with the brand identity, digital content providers and designers can use these standards as a guide.
Extend these rules across all digital platforms, like as websites, social media, mobile apps, and email marketing, to provide a consistent and comfortable user experience. The deployment of branding components and templates to ensure consistency is made easier by digital content management systems (CMS) and design tools.
8. Implement Improvements
In this process, strategic changes are made to improve the customer experience based on the knowledge and information gathered. Prioritizing problems and improvements in accordance with how they will affect the overall experience of customers is crucial. To ensure a quick and significant improvement in customer satisfaction, focus initially on high-impact pain issues.
Tracking the development of these improvements can be incredibly helpful when using digital customer experience management (CEM) solutions. As you update your digital content and touchpoints, they enable you to track changes in customer satisfaction, engagement, and other relevant key performance indicators (KPIs). Even after making adjustments, keep collecting feedback and data to assess their impact.
9. Measure and Analyze
In this step, you’ll utilize specific key performance indicators (KPIs) to measure the effect of your plan, like the Net Promoter Score (NPS) and customer satisfaction (CSAT). A quantified overview of consumer sentiment and the general health of your digital customer experiences is provided by routinely monitoring these KPIs. These indicators allow you to determine whether your initiatives and alterations have a positive impact on customer satisfaction and loyalty.
Customer feedback, digital interactions, and the performance of numerous digital touchpoints are all examined through analysis to identify trends, patterns, and areas that need more focus. Digital customer experience management (CEM) tools are essential for this step because they provide thorough dashboards and reporting capabilities that allow for performance monitoring and analysis.
10. Iterate and Innovate
Iteration entails going back and modifying your current strategies and approaches in light of the facts and insights you have gathered. To improve the digital customer experience, you go through a process of continuous improvement. On the other hand, innovation focuses on finding fresh and original approaches to advance your strategy. It entails keeping up with the most recent digital trends, technology, and customer experience management (CEM) best practices.
Advanced data analytics and digital customer experience management (CEM) solutions are essential in this stage. These tools enable you to measure the outcomes of your iterative and inventive efforts and pinpoint areas where innovation is required.
Final Thoughts
Understanding, engagement, and ongoing change are crucial to success. Your digital customer experience strategy is a live, breathing creation that thrives on input and changes to the ever-evolving digital dynamics, not a static plan.
You’ve laid a strong foundation for a strategy to promote customer pleasure, loyalty, and, eventually, the success of your company by putting these ten steps into practice. Keep in mind that just as the digital world never stops, neither should your dedication to providing top-notch experiences.
FAQs
- What is a customer experience strategy, and why is it important for businesses?
A customer experience strategy is an action plan created to foster successful, dependable, and significant interactions between a company and its clients. Businesses need it because it has a direct impact on customer satisfaction, brand loyalty, and business success. A carefully developed approach promotes long-lasting, valuable connections and aids in exceeding customer expectations. - How does a customer experience strategy contribute to the success of a company?
A customer experience strategy contributes to a company’s success by enhancing customer satisfaction and loyalty. Satisfied customers are more likely to return, refer others, and make repeat purchases. This leads to increased revenue and a stronger market position, ultimately boosting the company’s success. - What are the key components of a customer experience strategy?
Understanding the needs of customers, tracking customer journeys, getting feedback, utilizing technology, and implementing continuous improvement are important elements of a customer experience strategy. - Can you provide an overview of the 10 essential steps involved in building a customer experience strategy?
Here’s an overview of the 10 essential steps for building a customer experience strategy:- Understand Your Audience
- Set Clear Objectives
- Map Customer Journeys
- Gather Customer Feedback
- Leverage Technology
- Employee Engagement
- Design Consistency
- Implement Improvements
- Measure and Analyze
- Iterate and Innovate
- How often should I revisit and update my Customer Experience Strategy?
Review and adapt your customer experience strategy frequently to reflect changing market conditions, consumer preferences, and customer feedback. Aim for at least a yearly review, but be ready to alter it as necessary to maintain its efficacy. - How do I measure the success of my Customer Experience Strategy?
Through key performance indicators (KPIs) like Net Promoter Score (NPS), Customer Satisfaction (CSAT), and Customer Retention Rates, you may assess the effectiveness of your Customer Experience Strategy. - What are some common challenges in implementing a Customer Experience Strategy?
Aligning organizational culture, gathering and analyzing customer data efficiently, and ensuring consistent execution across every customer’s touchpoint are common obstacles to adopting a customer experience strategy. - What role does customer research play in shaping a successful customer experience strategy?
A good customer experience strategy is shaped substantially by customer research. Insights into client wants, preferences, and pain areas are provided, influencing the creation of the strategy and ensuring that it is resonant with the intended audience, resulting in greater customer satisfaction and loyalty.







![User Interview Questions:Tell me about yourself and your relation to product [project/ website or application]What are the most important tasks you or other people need to perform in using [project/ website or application]?How would you describe your past and current experience with [project/website or application]?What devices do you typically use when visiting [project/ website or application]?](https://www.windmill.digital/wp-content/uploads/User-Interviews1-1.png)
![User Interview questions 2What is your main goal when visiting the [project/ website or application]?How often do you use or see yourself using [project/ website or application]?QuestionQuestionQuestion](https://www.windmill.digital/wp-content/uploads/User-Interviews2-1024x576.jpg)